
Веб-сайты стали неотъемлемой частью нашей жизни. Мы постоянно взаимодействуем с сайтами, чтобы найти информацию, сделать покупку или использовать какую-то услугу. И когда дело доходит до взаимодействия с сайтом, кнопки играют важную роль: они помогают нам выполнять различные действия, такие как отправка формы, переход на другую страницу или добавление товара в корзину.
Однако не все кнопки на сайтах одинаково удобны в использовании. Некоторые неочевидные кнопки или плохая разметка могут привести к недовольству пользователей и, как следствие, ухудшению юзабилити сайта. Поэтому важно уделить внимание дизайну и размещению кнопок на сайте, чтобы сделать взаимодействие с ними максимально удобным для пользователей, даже для тех, кто не имеет большого опыта работы с компьютером.
Чтобы кнопки на сайте были максимально понятными и удобными для пользования, необходимо учесть несколько важных аспектов. Во-первых, кнопки должны быть ясно выделены на странице, чтобы пользователи могли легко найти их. Например, кнопки можно выделить цветом или изменением формы. Кроме того, важно подписывать кнопки понятными для пользователя текстами, чтобы он мог сразу понять, какую функцию они выполняют.
Юзабилити для чайников: какими должны быть кнопки на сайте

1. Размер кнопки: кнопка должна быть достаточно большой, чтобы ее можно было легко нажать пальцем на сенсорных устройствах или щелкнуть мышью. Рекомендуется использовать размеры не менее 44×44 пикселей. Избегайте создания кнопок слишком маленького размера, так как это может затруднить пользователю их использование.
2. Цвет и контраст: цвет кнопки должен отличаться от фона сайта, чтобы пользователь мог его заметить. Цвет кнопки также должен быть контрастным, чтобы пользователь мог легко различить ее на странице. Используйте контрастные цветовые схемы, например, темные кнопки на светлом фоне или яркие кнопки на темном фоне.
- 3. Название кнопки: текст на кнопке должен быть кратким и информативным. Лучше всего использовать осмысленные фразы или действия, такие как «Отправить», «Подписаться», «Купить», чтобы пользователь понимал, что произойдет после нажатия на кнопку.
- 4. Иконки: иконки могут быть полезным дополнением к тексту на кнопке, особенно если они понятны и соответствуют контексту. Например, иконка корзины может использоваться на кнопке «Купить», а иконка стрелки может означать «Перейти».
- 5. Расположение: разместите кнопку на видном и доступном месте на странице. Обычно кнопки размещаются в верхней части страницы или рядом с соответствующими секциями контента.
Используя эти простые рекомендации, вы можете создать кнопки, которые будут легко узнаваемы и понятны для всех пользователей сайта, не зависимо от их опыта в интернете.
Зачем нужны кнопки на сайте
Кнопки выполняют разные функции на сайте. Некоторые кнопки используются для навигации, позволяют перейти на другие страницы, вернуться на предыдущую страницу или перейти на домашнюю страницу. Другие кнопки используются для выполнения конкретных действий, таких как «Отправить» форму, «Добавить в корзину» товар, «Подписаться на рассылку» и т. д.
Хорошие кнопки на сайте должны быть понятными и заметными для пользователей. Они должны иметь достаточный размер, контрастный цвет и различные средства для выделения, такие как тени или градиенты. Текст на кнопках должен быть кратким и информативным, четко описывающим действие, которое будет выполнено при нажатии на кнопку.
Важно также учитывать различные устройства, на которых будет открываться сайт, и делать кнопки адаптивными. На смартфонах и планшетах кнопки должны быть достаточно большими, чтобы пользователи могли легко нажать на них пальцем. Кнопки должны быть также доступными для пользователей с ограниченными возможностями, поэтому важно использовать подходящие атрибуты и правильное размещение на странице.
В целом, кнопки на сайте играют важную роль в создании хорошего пользовательского опыта. Они помогают пользователям совершать действия и достигать своих целей, делая взаимодействие с сайтом более удобным и понятным.
Как должны выглядеть кнопки на сайте
Кнопки на сайте играют важную роль в привлечении внимания посетителей и обеспечении удобства использования. Они должны быть хорошо видимыми и привлекать взгляд пользователя.
Прежде всего, кнопки должны быть достаточно крупными, чтобы пользователь мог легко нажать на них пальцем или курсором мыши. Рекомендуется использовать размер 32-48 пикселей в ширину и высоту.
Типографика
- Шрифт кнопки должен быть четким, читаемым и отличаться от окружающего контента. Рекомендуется использовать жирный шрифт, чтобы кнопка выделялась среди других элементов.
- Цвет текста на кнопке должен быть контрастным, чтобы пользователю было легко прочитать надпись. Например, темный текст на светлом фоне или светлый текст на темном фоне.
- Размер текста на кнопке должен быть достаточным, чтобы пользователь без труда смог прочитать надпись. Рекомендуется использовать размер шрифта от 14 до 18 пикселей.
Визуальный стиль
- Фон кнопки должен быть отлично видимым и контрастным по сравнению с окружающим контентом. Рекомендуется использовать яркие цвета, чтобы кнопка привлекла внимание.
- Стиль кнопки должен быть согласованным с общим дизайном сайта. Например, если сайт имеет минималистичный стиль, то и кнопки должны быть простыми и ненавязчивыми.
- Кнопки могут быть с закругленными углами или с простым прямоугольным форматом, в зависимости от общего дизайна сайта.
Размещение и расстояние
- Расстояние между кнопками должно быть достаточным, чтобы пользователь случайно не нажал на неправильную кнопку.
- Кнопки должны быть расположены на видном месте и легко доступными для пользователя. Рекомендуется размещать кнопки на позициях, которые соответствуют ожиданиям пользователя. Например, кнопка «Отправить» должна быть под текстовым полем для ввода информации.
- Если на сайте есть несколько кнопок, то рекомендуется назначить одной из них статус «Основная» или «Действие». Такая кнопка должна быть расположена в более заметном месте и иметь более яркий дизайн.
Размер кнопок: лучшие практики
Размер кнопок на веб-сайте играет важную роль в создании удобного пользовательского интерфейса. Корректно подобранные размеры позволяют пользователям легко находить и нажимать кнопки, повышая общую юзабилити сайта.
1. Дайте кнопкам достаточное пространство: Кнопки слишком близко расположенные друг к другу могут вызывать сложности у пользователей и привести к случайным нажатиям. Рекомендуется оставить достаточное пространство между кнопками, чтобы пользователи могли легко и точно тыкать на нужную кнопку.
2. Соблюдайте пропорции: Размер кнопок должен быть пропорционален размеру текста на сайте. Если текст слишком маленький, пользователи могут испытывать проблемы с его чтением и следовательно, с нажатием кнопки. Убедитесь, что текст на кнопках ясно читаем, даже при уменьшении размера шрифта.
- 3. Учитывайте устройства сенсорного ввода: Если ваш сайт будет просматриваться на смартфонах или планшетах, важно учесть, что пользователи будут использовать пальцы для нажатия на кнопки. Убедитесь, что размер кнопок достаточно большой, чтобы позволить пальцу удобно и точно нажать на кнопку.
- 4. Визуальный призыв к действию: Хорошо спроектированные кнопки должны быть наглядными и легко узнаваемыми как элементы, требующие действий. Используйте цвета, шрифты и стили, чтобы выделить кнопки и сделать их заметными для пользователей.
- 5. Тестируйте и анализируйте: Не забудьте провести тестирование своих кнопок перед запуском сайта. Отслеживайте поведение пользователей с помощью аналитических инструментов и внесите изменения в размеры кнопок, если понадобится, чтобы улучшить опыт пользователей.
Цвет и конtrаст кнопок: важность выбора правильной комбинации
Выбор правильной комбинации цвета и контрастности может существенно улучшить опыт пользователей на сайте. Например, яркие и насыщенные цвета могут привлекать внимание пользователя и помогать отличать кнопки от остального контента. Также, слишком тусклые цвета или недостаточный контраст между фоном и текстом кнопки могут привести к тому, что пользователи не смогут заметить или прочитать текст на кнопке, что приведет к плохому пользовательскому опыту и падению конверсии.
Некоторые рекомендации для выбора цвета и контрастности кнопок:

- Выберите контрастные цвета: конtrаст между фоновым цветом кнопки и цветом текста должен быть достаточным для явного выделения текста на кнопке.
- Используйте цвета, которые отражают бренд: цвета кнопок могут быть визуальным отражением бренда и помогать пользователям ассоциировать кнопки с определенными действиями на сайте.
- Старайтесь сохранять консистентность: цвет кнопок должен оставаться одинаковым на всем сайте, чтобы пользователи знали, что ожидать от кнопок в разных разделах или страницах.
Выбор правильной комбинации цвета и контрастности для кнопок на сайте требует тщательного анализа и тестирования. Через эксперименты и сбор отзывов пользователей можно определить наиболее эффективный дизайн кнопок, который будет максимально удобным для пользователя и поможет достичь поставленных целей сайта.
Текст на кнопках: избегайте неоднозначности и путаницы
Используйте ясные и конкретные фразы
Текст на кнопках должен быть простым и понятным для пользователя. Избегайте неясных или слишком общих фраз, которые могут вызвать путаницу. Вместо этого, используйте конкретные действия или описания, которые четко указывают на функцию кнопки. Например, вместо «Нажмите здесь» лучше использовать «Отправить», «Войти», «Сохранить» и т. д.
Учитывайте контекст и ожидания пользователя
Контекст и ожидания пользователя — важные факторы при выборе текста на кнопках. Пользователи должны легко понимать, какое действие будет выполнено после нажатия на кнопку. Например, если на странице оформления заказа есть кнопка с текстом «Оплатить», то пользователь ожидает, что нажатие на эту кнопку приведет к оплате заказа. Однако, если текст на кнопке будет «Добавить в корзину», пользователь может ожидать, что товар будет просто добавлен в корзину, но не будет осуществлено никаких оплат.
Используйте активные глаголы
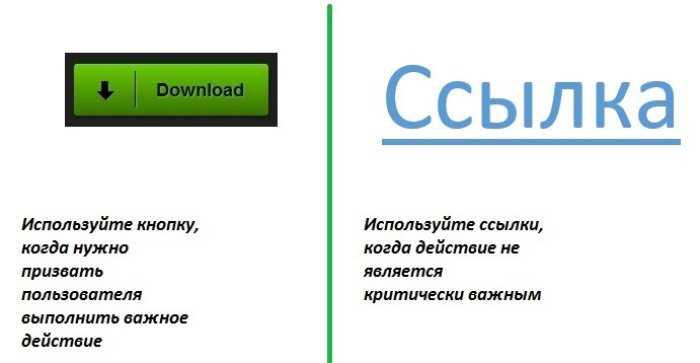
Активные глаголы являются хорошим выбором для текста на кнопках, так как они помогают создать ощущение действия и заинтересовывают пользователя. Например, вместо «Ссылка» или «Перейти» лучше использовать «Ознакомиться», «Показать», «Следующий шаг», «Заказать» и т. д.
Ограничьте количество текста
Излишне длинный текст на кнопках может вызвать путаницу и занимать больше места на экране. Постарайтесь использовать краткие и лаконичные выражения, чтобы сократить количество текста на кнопках и улучшить их эстетический вид.
В целом, хорошо подобранный текст на кнопках может значительно улучшить юзабилити сайта, помогая пользователям легко найти и выполнить нужные действия. Следуя рекомендациям, описанным выше, вы сможете создать понятные и эффективные кнопки на своем сайте.
