
Язык разметки HTML (HyperText Markup Language) является основным языком для создания и размещения веб-сайтов. HTML используется для описания структуры и содержимого веб-страницы с помощью различных элементов и тегов. С помощью HTML можно задавать заголовки, параграфы, списки, изображения, ссылки и многое другое.
HTML разработан для создания веб-страниц, которые могут быть отображены веб-браузерами. Язык HTML позволяет создавать различные типы контента, такие как тексты, изображения, аудио и видео, и управлять их внешним видом с помощью CSS.
HTML является основой веб-разработки и одним из важнейших навыков для профессионала в области веб-дизайна и веб-разработки. Знание HTML позволяет легко создавать и редактировать веб-страницы, а также осуществлять их дальнейшее развитие и улучшение.
Язык разметки HTML: основные понятия и возможности
Основным строительным блоком HTML-документа является тег. Теги определяют структуру и функциональность элементов страницы. Некоторые из основных тегов в HTML:
Заголовки:
Заголовки используются для выделения основных разделов страницы. Имеют от h1 до h6, где h1 — самый крупный, а h6 — самый мелкий.
Абзацы:
Тег используется для размещения текста внутри абзацев. Он позволяет визуально отделить части текста и облегчает его восприятие.
Выделение текста:
Тег используется для выделения важной части текста. Он делает шрифт жирным и позволяет привлечь внимание пользователя.
Тег используется для выделения текста курсивом. Он позволяет придать особый акцент определенной части текста.
Списки:
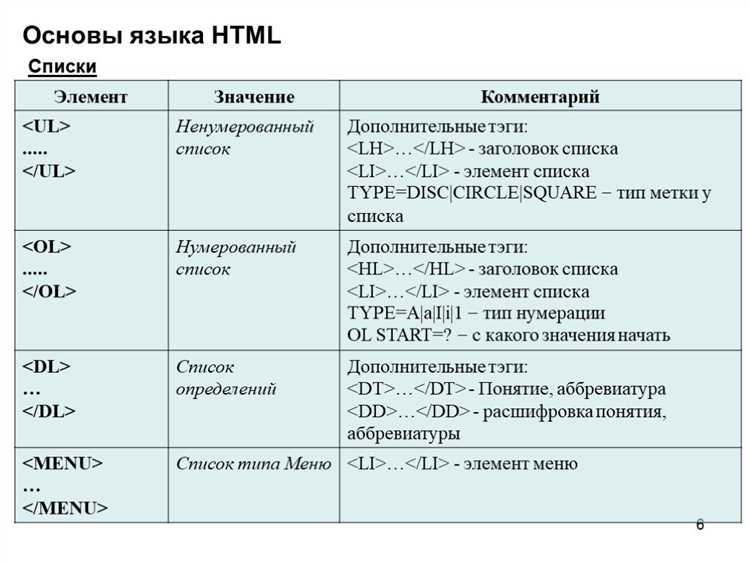
HTML предоставляет два вида списков: упорядоченные (содержимое элементов пронумеровано) и неупорядоченные (содержимое элементов маркировано символами). Тег
- используется для создания неупорядоченного списка, а тег
- , который определяет отдельные элементы списка.
Таблицы:
Тег
используется для создания таблиц на веб-странице. Он определяет структуру таблицы, включая заголовки столбцов и строки. Теги
и используются для создания строк и ячеек таблицы соответственно. Что такое язык разметки HTML и зачем он нужен
HTML использует теги, чтобы определить структуру документа и обозначить различные элементы на странице, такие как заголовки, параграфы, списки, изображения, ссылки и другие. Теги представляют собой элементы, заключенные в угловые скобки, и определяются с помощью шаблонных имён, таких как , , и другие.
HTML обеспечивает переносимость и совместимость веб-сайтов, поскольку код, написанный на HTML, может быть прочитан и интерпретирован различными браузерами на разных операционных системах. Язык разметки HTML также позволяет разработчикам внедрять различные компоненты, такие как формы, таблицы, встроенные видео и аудио, карты и другие интерактивные элементы для улучшения пользовательского опыта.
В целом, язык разметки HTML играет ключевую роль в разработке веб-страниц и веб-приложений, предоставляя разработчикам инструменты для создания структуры и отображения содержимого веб-страницы и обеспечивая совместимость и переносимость веб-сайтов.
Основные принципы работы с языком разметки HTML
Основные принципы работы с языком разметки HTML включают:
- Использование тегов для определения структуры страницы: HTML предоставляет набор тегов, таких как <header>, <nav>, <section>, <article>, <footer> и других, которые позволяют определить структуру веб-страницы. Это помогает разделить контент на логические блоки и создает понятную и организованную структуру страницы.
- Использование тегов для форматирования текста: HTML предоставляет теги, такие как <p>, <strong>, <em> и другие, которые позволяют управлять форматированием текста на веб-странице. Например, тег <p> используется для обозначения абзацев текста, <strong> и <em> используются для выделения текста жирным и курсивом соответственно.
- Использование списков: HTML предоставляет теги <ul>, <ol> для создания неупорядоченных и упорядоченных списков соответственно. Тег <li> используется для определения элементов списка. Это позволяет организовать информацию в виде списков, что делает ее легче воспринимаемой.
- Использование таблиц: HTML также предоставляет теги для создания таблиц с данными. Теги <table>, <tr>, <th> и <td> используются для определения структуры таблицы и ее содержимого. Это позволяет представлять информацию в удобном табличном формате.
В целом, понимание основных принципов работы с языком разметки HTML позволяет создавать структурированный и форматированный контент на веб-страницах, что обеспечивает лучшую читаемость и визуальное представление информации для пользователей.
Структура HTML-документа: блоки, элементы и теги

Основными блоками HTML-документа являются заголовок, основное содержимое и подвал. Заголовок, обозначенный тегом
, содержит основную информацию о странице. Основное содержимое документа находится в блоке, обозначенном тегом , где располагаются текст, изображения и другие элементы. Подвал, обозначенный тегом , содержит дополнительную информацию о странице, такую как контактные данные или копирайт.
Элементы являются частью блоков и представляют собой отдельные части информации, которые могут быть отформатированы или снабжены атрибутами. Примерами элементов являются заголовки, абзацы, списки или таблицы. Каждый элемент имеет свое собственное имя, которое задается с помощью тега. Например, тег используется для выделения текста курсивом, а тег
- задает маркированный список.
- Ненумерованный список представляется с помощью тега <ul>. Каждый пункт списка определяется с помощью тега <li>.
- Нумерованный список представляется с помощью тега <ol>. Каждый пункт списка также определяется с помощью тега <li>.
- CSS и JavaScript могут быть использованы вместе для создания богатого и интерактивного пользовательского интерфейса. CSS позволяет стилизовать элементы страницы, а JavaScript может изменять их содержимое и поведение в соответствии с действиями пользователя.
- С помощью CSS и JavaScript можно создавать адаптивные веб-страницы, которые могут адаптироваться к различным устройствам и разрешениям экрана. CSS медиа-запросы позволяют задавать разные стили для разных устройств, а JavaScript может обрабатывать различные события, связанные с изменением размера окна браузера или поворотом устройства.
- С помощью CSS и JavaScript можно создавать анимации и эффекты, которые делают веб-страницы более привлекательными и интерактивными. CSS анимации позволяют задавать переходы и трансформации для элементов страницы, а JavaScript позволяет создавать сложные анимации и контролировать их проигрывание.
- С помощью CSS и JavaScript можно создавать эффективную навигацию по веб-сайту. CSS может использоваться для создания меню и кнопок навигации, а JavaScript позволяет добавлять интерактивные элементы, такие как выпадающие списки или всплывающие окна.
Теги представляют собой команды, которые указывают браузеру, как интерпретировать и отображать содержимое HTML-документа. Некоторые теги имеют открывающий и закрывающий элементы, которые указывают начало и конец определенной части информации. Например, теги
- и
используются для создания нумерованного списка, где
Тег Описание Заголовок Абзац Выделенный текст Текст курсивом Маркированный список Нумерованный список Элемент списка Основные элементы языка разметки HTML и их назначение
Тег – это основной элемент HTML, который используется для определения разметки документа. Теги указывают браузеру, как отображать содержимое веб-страницы.
Списки

HTML предоставляет несколько элементов для создания списков: unordered lists (ненумерованных) и ordered lists (нумерованных).
Таблицы
Тег <table> используется для создания таблиц на веб-страницах. Элементы таблицы определяются с помощью тегов <tr> (строка таблицы) и <td> (ячейка таблицы).
Это только некоторые из основных элементов языка разметки HyperText Markup Language (HTML). HTML предоставляет широкий набор тегов и атрибутов для создания различных структур и оформления веб-страниц.
Возможности использования CSS и JavaScript с языком разметки HTML
Язык разметки HTML предоставляет широкие возможности для стилизации и динамического поведения веб-страниц с помощью CSS и JavaScript.
CSS
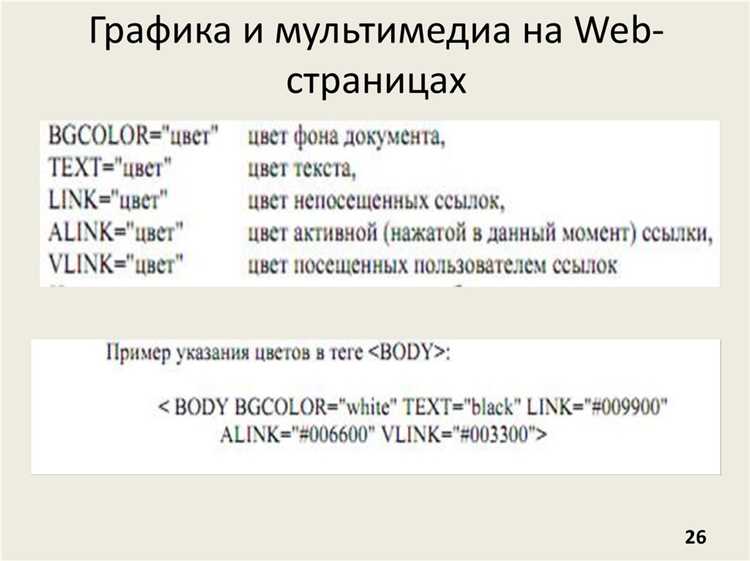
С помощью CSS (Cascading Style Sheets) можно задавать стили элементам HTML, таким как цвет текста, размер шрифта, фоновое изображение и многое другое. CSS позволяет размещать стили в отдельных файлах или непосредственно в самом HTML-документе с помощью тега <style>. Селекторы CSS позволяют выбирать элементы по их классу, идентификатору или типу, что делает стилизацию страниц более гибкой и удобной.
JavaScript

JavaScript является мощным языком программирования, который можно использовать вместе с HTML для создания интерактивных и динамических элементов на веб-странице. С помощью JavaScript можно обрабатывать события, выполнять различные операции, манипулировать содержимым HTML-элементов и многое другое. JavaScript позволяет создавать сложные веб-приложения, включая игры, формы обратной связи, интерактивные карты и многое другое.
В итоге, сочетание HTML, CSS и JavaScript предоставляет разработчикам множество возможностей для создания красивых, функциональных и интерактивных веб-страниц.
Наши партнеры:
- — для создания упорядоченного списка. Внутри этих тегов используется тег
