
AMP (Accelerated Mobile Pages) – это инициатива от Google, которая направлена на улучшение производительности и скорости загрузки веб-страниц на мобильных устройствах. AMP-страницы являются упрощенными версиями веб-сайтов и предназначены для того, чтобы обеспечить быстрое и легкое отображение контента на мобильных устройствах.
Основная идея AMP-страниц заключается в том, чтобы убрать все ненужные элементы и функции, которые могут замедлить загрузку страницы и отвлечь пользователя от чтения контента. AMP-страницы используют специальную версию HTML – AMP HTML, которая имеет ограниченный набор тегов и атрибутов. Это позволяет браузерам более эффективно загружать и отображать содержимое страницы.
AMP-страницы также используют специальный кеш от Google, который позволяет загружать контент быстрее, даже при медленном интернете или слабом сигнале. Кроме того, AMP-страницы могут быть предзагружены в браузере пользователей, чтобы при следующих посещениях они загружались еще быстрее.
Что такое AMP-страница
Основными преимуществами AMP-страницы являются высокая скорость загрузки и улучшенная производительность на мобильных устройствах. Для достижения этого AMP использует оптимизированный HTML-код, специальный кэш и минимизацию использования JavaScript.
AMP-страницы имеют строгую структуру. Они должны быть разделены на три обязательных блока: head, body и amp-script. Блок head содержит метаданные и ссылки на стилевые файлы, а в блоке body размещается основное содержимое страницы.
Поддержка AMP-страницы осуществляется различными платформами, такими как Google, Twitter, Pinterest и многие другие. Когда пользователь делает поиск в поисковой системе, AMP-страницы могут быть показаны в особых карточках с улучшенным отображением и быстрой загрузкой.
Чтобы создать AMP-страницу, необходимо использовать специальные компоненты и ограничения, предложенные AMP-фреймворком. Большинство стандартных HTML-тегов доступны для использования, однако AMP дополняет их своими тегами и атрибутами, которые обеспечивают оптимальную производительность на мобильных устройствах.
- Основной тег – <amp-img>, который используется для добавления изображений на страницу.
- Тег <amp-video> позволяет добавлять видео на страницу.
- Тег <amp-audio> используется для добавления аудиофайлов на страницу.
Кроме того, в AMP-странице можно использовать интерактивные компоненты, такие как формы, кнопки, слайдеры и т.д. Однако важно помнить, что при создании AMP-страницы нужно строго следовать правилам и требованиям AMP-фреймворка.
AMP-страница: определение и назначение
Основное назначение AMP-страниц – обеспечение быстрой и плавной загрузки контента на мобильных устройствах с ослабленной сетевой связью. Такие страницы предназначены для мобильных устройств, и их основное преимущество заключается в оперативной загрузке. AMP-страницы имеют простой, линейный дизайн и маленький размер, что помогает уменьшить время загрузки и улучшить пользовательский опыт на мобильных устройствах.
Преимущества AMP-страниц
- Быстрая загрузка – AMP-страницы загружаются практически мгновенно, что улучшает пользовательский опыт и снижает отказы пользователей.
- Оптимизация для мобильных устройств – AMP-страницы разработаны специально для работы на мобильных устройствах, адаптированы к различным разрешениям экрана и мобильным платформам.
- Повышение видимости в поисковых результатах – Google выделяет AMP-страницы в специальном блоке в органических результатах поиска, что увеличивает их видимость и привлекает больше пользователей.
- Улучшение показателей конверсии – быстрая загрузка страницы и улучшенный пользовательский опыт способствуют повышению конверсии и удержанию пользователей на сайте.
Преимущества AMP-страницы
1. Быстрая загрузка
Одним из главных преимуществ AMP-страниц является их невероятно быстрая загрузка. Они основаны на оптимизированном HTML-коде и минимизированном CSS и JavaScript, что существенно сокращает время загрузки страницы. Пользователи, открывающие AMP-страницы на своих мобильных устройствах, получают мгновенный доступ к контенту, без задержек и ожидания.
2. Улучшенная производительность
- AMP-страницы оптимизированы для работы на различных устройствах и разных операционных системах. Они обеспечивают максимально оптимальную производительность на мобильных устройствах, не зависимо от их модели или характеристик.
- AMP-страницы сокращают расход трафика, так как они имеют более легкий и компактный код. Это позволяет пользователям с медленным или ограниченным интернет-соединением быстро загружать и просматривать контент.
3. Оптимизация для поисковых систем
Google активно поддерживает и продвигает AMP-страницы, поэтому они получают преимущества в поисковой выдаче. AMP-страницы отображаются в особых блоках в поисковой выдаче мобильных устройств, что увеличивает их видимость и кликабельность. Также AMP-страницы влияют на ранжирование сайта в поисковой выдаче, поскольку они обеспечивают более высокую скорость загрузки и пользовательскую удобство.
4. Улучшенный пользовательский опыт
Благодаря своей быстрой загрузке и минимальному использованию дизайнерских элементов, AMP-страницы предоставляют лучший пользовательский опыт и удобство в использовании. Они предоставляют пользователю чистый и простой интерфейс, не перегруженный рекламой и другими элементами, которые могут замедлять загрузку или создавать неудобство.
Особенности создания AMP-страницы
Одной из ключевых особенностей AMP-страниц является ограничение на использование CSS и JavaScript. AMP-страницы не позволяют использовать внешние файлы CSS или JS, а только инлайн-стили и ограниченный набор AMP компонентов. Это делает страницы более легкими и ускоряет их загрузку.
Важным элементом AMP-страниц является использование отдельных AMP-тегов для различных типов контента. Например, для изображений используется тег <amp-img>, а для видео – тег <amp-video>. Эти теги предоставляют оптимизированную загрузку контента, что позволяет ускорить отображение на мобильных устройствах.
AMP-страницы также имеют строгие требования к размерам изображений, чтобы минимизировать время загрузки. Страницы должны указывать размеры изображений заранее, чтобы браузер мог зарезервировать необходимое место под них. Также AMP-страницы должны использовать ленивую загрузку для изображений, чтобы изображения загружались только при их появлении в области видимости.
Для обеспечения максимально быстрой загрузки, AMP-страницы требуют использования асинхронных загрузок ресурсов, таких как изображения и видео. Это позволяет загружать контент параллельно и не замедлять темп загрузки страницы. Кроме того, AMP-страницы должны быть кэшируемы, чтобы минимизировать время загрузки при последующих посещениях страницы.
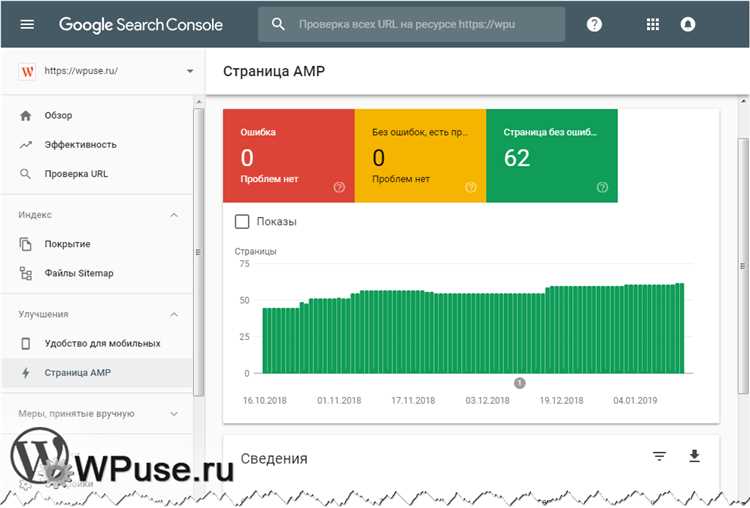
Влияние AMP-страниц на SEO
Одно из главных преимуществ AMP-страниц – их быстрая загрузка, которая положительно сказывается на пользовательском опыте и удовлетворенности пользователя. Ускоренная загрузка страниц может привести к увеличению кликов и удержанию пользователей на сайте, что в свою очередь положительно влияет на SEO-рейтинг. Быстрые AMP-страницы могут быть лучше индексированы и показаны выше в результатах поиска, особенно на мобильных устройствах.
Важным аспектом влияния AMP-страниц на SEO является возможность улучшения показателей баунс-рейта – процента пользователей, покидающих сайт после просмотра только одной страницы. Быстрая загрузка AMP-страницы может уменьшить вероятность раннего ухода пользователя с сайта, а значит, снизить показатель баунс-рейта и повысить репутацию вашего веб-ресурса в поисковых системах.
- AMP-страницы чаще попадают в топ-результаты поиска;
- AMP-страницы могут увеличить конверсию на сайте;
- Быстрая загрузка AMP-страницы положительно влияет на пользовательский опыт;
- AMP-страницы могут быть лучше индексированы;
- AMP-страницы улучшают мобильную оптимизацию сайта.
Примеры использования AMP-страниц

1. Новостные порталы

AMP-страницы используются на многих новостных порталах для обеспечения быстрой загрузки статей и новостей. Благодаря AMP-страницам пользователи могут быстро получать актуальную информацию даже при медленном интернет-соединении.
2. Интернет-магазины
Многие интернет-магазины используют AMP-страницы для просмотра и покупки товаров. Благодаря быстрой загрузке AMP-страниц пользователи могут быстро ознакомиться с информацией о товаре и сделать покупку в один клик.
3. Блоги и личные сайты
AMP-страницы позволяют создавать быстрые блоги и личные сайты. Благодаря AMP-тегам и оптимизации загрузки, AMP-страницы обеспечивают быструю навигацию и легкое чтение контента.
В целом, AMP-страницы широко применяются в различных сферах интернета для обеспечения быстрой загрузки и отзывчивого пользовательского опыта. Они становятся все более популярными среди разработчиков и веб-мастеров, которые стремятся улучшить производительность своих веб-страниц.
