
Мобильная версия сайта для интернет-магазина — это неотъемлемая часть успешной стратегии SEO. С учетом того, что все больше пользователей предпочитает пользоваться мобильными устройствами для поиска информации и оформления покупок, осуществление аудита и оптимизация мобильной версии сайта становятся необходимостью. Аудит позволяет выявить проблемные моменты, которые могут сказаться на пользовательском опыте и рейтинге сайта в поисковой выдаче.
В ходе аудита мобильной версии сайта важно обратить внимание на несколько ключевых аспектов. Во-первых, следует убедиться, что мобильная версия сайта имеет адаптивный дизайн, который позволяет корректно отображаться на разных мобильных устройствах. В случае отсутствия адаптивности, сайт может быть плохо читаемым и неудобным для пользователей, что негативно сказывается на поведенческих факторах и рейтинге сайта.
Другим важным аспектом аудита мобильной версии сайта является скорость загрузки страниц. Медленная загрузка страниц может привести к ухудшению пользовательского опыта и увеличению отказов. Поэтому необходимо провести анализ скорости загрузки страниц и определить возможные улучшения, такие как сжатие изображений, устранение блокирующих ресурсов и т.д. Также важно обратить внимание на прогрузку контента и изображений при скроллинге страницы.
Аудит мобильной версии сайта услуг: важность и основные аспекты
Мобильные устройства давно уже стали неотъемлемой частью нашей жизни, и все больше людей используют их для поиска информации и покупок. Поэтому важно, чтобы ваш сайт услуг был адаптирован под мобильные устройства. Аудит мобильной версии сайта поможет вам выявить возможные проблемы и улучшить пользовательский опыт на мобильных устройствах.
Основные аспекты аудита мобильной версии сайта услуг:
- Адаптивный дизайн. Ваш сайт должен быть легко читаемым и удобным для использования на разных размерах экранов. Проверьте, как ваш сайт отображается на различных мобильных устройствах и убедитесь, что он выглядит хорошо.
- Загрузка страниц. Быстрая загрузка страниц на мобильных устройствах критически важна для удовлетворения пользователей. Проверьте скорость загрузки вашего сайта и примите меры для ее улучшения, если необходимо. Уменьшение размера изображений, минификация CSS и JavaScript файлов могут помочь ускорить загрузку страницы.
- Навигация. Обеспечьте легкую и интуитивную навигацию на вашем сайте. Убедитесь, что пользователи могут легко найти нужную информацию и услуги без лишних усилий. Используйте меню и гиперссылки, чтобы облегчить навигацию по сайту.
- Текст и контент. Оптимизируйте текст и контент на вашем сайте для мобильных устройств. Убедитесь, что текст читаем и понятен на маленьких экранах, и что контент не вылезает за пределы экрана. Используйте понятные заголовки и параграфы, чтобы сделать чтение информации на мобильных устройствах более удобным.
- Кнопки и элементы управления. Проверьте, что кнопки и элементы управления на вашем сайте легко нажимаются и управляемы на мобильных устройствах. Убедитесь, что они достаточно большие и имеют достаточное расстояние между собой, чтобы пользователи могли легко нажимать на них пальцами.
Что такое аудит мобильной версии сайта услуг?
Мобильная версия сайта услуг представляет собой оптимизированную версию веб-сайта, которая адаптирована для просмотра и использования на смартфонах и планшетах. С мобильным трафиком, растущим с каждым годом, важно иметь мобильную версию сайта, которая обеспечивает удобное и быстрое взаимодействие с пользователями.
Цели и задачи аудита мобильной версии сайта услуг:
- Оценка общего качества мобильной версии сайта и выявление проблем и ошибок;
- Определение соответствия мобильного приложения требованиям и ожиданиям пользователей;
- Идентификация факторов, которые могут негативно влиять на оптимизацию и производительность мобильного приложения;
- Анализ удобства использования и навигации в мобильной версии сайта;
- Проверка соответствия мобильного приложения стандартам и лучшим практикам веб-разработки.
Зачем проводить аудит мобильной версии сайта услуг?
Мобильные устройства уже давно стали нашими постоянными спутниками, и большинство пользователей предпочитают совершать покупки, заказывать услуги и осуществлять другие действия через свои смартфоны или планшеты. Именно поэтому так важно, чтобы ваш сайт услуг был удобен и функционален для мобильных устройств. Проведение аудита мобильной версии сайта поможет выявить возможные проблемы, которые могут отталкивать пользователей и ухудшать конверсию.
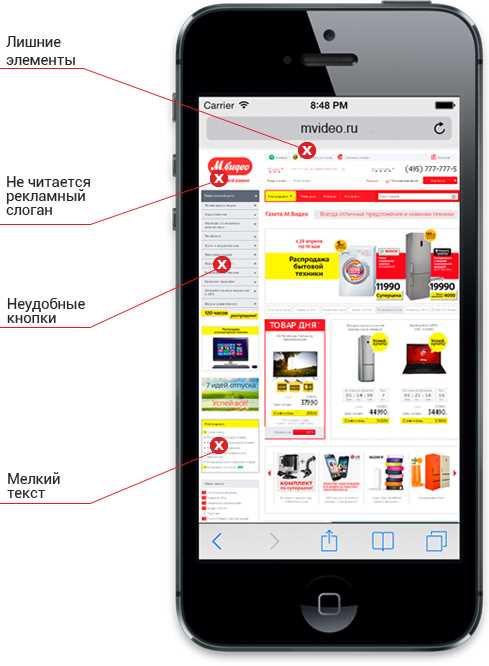
В процессе аудита мобильной версии сайта услуг можно выявить такие проблемы, как неадаптивный дизайн, длительное время загрузки, ненавязчивые всплывающие окна, которые перекрывают контент, а также неудобное расположение элементов управления и формы обратной связи. Также аудит поможет проверить, насколько хорошо сайт отображается на различных мобильных устройствах и операционных системах, таких как iOS и Android.
Проведение аудита мобильной версии сайта услуг поможет улучшить пользовательский опыт и увеличить конверсию. Удобная и функциональная мобильная версия сайта поможет привлечь больше клиентов, удерживать их на сайте и увеличивать количество совершенных действий, будь то заказ товара или запись на услугу. Более того, оптимизированная мобильная версия сайта положительно сказывается на его поисковой оптимизации, что помогает привлекать больше органического трафика.
Оптимизация мобильной версии сайта услуг: основные рекомендации
Мобильная версия вашего сайта услуг играет ключевую роль в привлечении и удержании пользователей. Чтобы максимизировать эффективность вашего сайта на мобильных устройствах, следует учесть несколько основных рекомендаций.
Во-первых, рекомендуется использовать адаптивный дизайн, который позволяет автоматически подстраивать отображение сайта под различные экраны мобильных устройств. Это особенно важно, учитывая разнообразие размеров экранов и разрешений. Адаптивный дизайн поможет сделать ваш сайт приятным для просмотра на любом устройстве.
Оптимизация контента
Во-вторых, следует оптимизировать контент мобильной версии для удобного чтения на маленьких экранах. Используйте достаточно большие шрифты, чтобы текст был читаемым даже без увеличения. Также важно сократить объем контента и подстройку картинок, чтобы не перегружать страницу и ускорить время ее загрузки.
Кроме того, рекомендуется использовать мобильные мета-теги для привлечения мобильных пользователей через поисковые системы. Создайте уникальные заголовки и описания для каждой страницы, учитывая особенности запросов пользователей на мобильных устройствах. Также следует добавить возможность нажатия на номера телефонов и адреса электронной почты, чтобы пользователи могли легко связаться с вами.
Быстрая загрузка
Наконец, для оптимального использования мобильной версии сайта следует обратить внимание на скорость его загрузки. Убедитесь, что ваш сайт быстро загружается на мобильных устройствах, чтобы пользователи не теряли терпение. Оптимизируйте размеры изображений, минимизируйте использование скриптов и внешних ресурсов, чтобы ускорить загрузку страницы. Внимательно отслеживайте время загрузки и делайте все возможное, чтобы сделать его как можно меньше.
Анализ скорости загрузки мобильной версии сайта услуг
Проведение аудита скорости загрузки поможет выявить проблемные моменты и определить способы их решения. Для этого необходимо анализировать различные параметры, такие как время первого байта (TTFB), время полной загрузки страницы, количество запросов к серверу и размер загружаемых файлов.
Оценка времени первого байта
Время первого байта (TTFB) — это время, которое требуется серверу для отправки первого байта данных в ответ на запрос от браузера. Маленькое значение TTFB указывает на быстрый сервер и хорошую производительность. Если TTFB составляет более 1 секунды, это может указывать на проблемы с сервером или сетью.
Оценка времени полной загрузки страницы
Время полной загрузки страницы — это время, которое требуется открыть страницу полностью, включая все ее компоненты (картинки, скрипты, стили и т. д.). Чем меньше это время, тем быстрее загружается страница и тем лучше оптимизирован сайт.
Размер загружаемых файлов и количество запросов к серверу
Очень важно также оценить размер загружаемых файлов и количество запросов к серверу. Если на сайте используются большие файлы или слишком много запросов, это может вызывать задержки и замедлять скорость загрузки страницы. Минимизация размера файлов и уменьшение количества запросов может значительно улучшить производительность сайта.
В целом, анализ скорости загрузки мобильной версии сайта услуг позволяет выявить проблемы и оптимизировать ее для быстрой загрузки и улучшения пользовательского опыта.
Оптимизация мобильного интерфейса сайта услуг
Важно оптимизировать загрузку контента на мобильном сайте. Убедитесь, что изображения имеют оптимальный размер и используют сжатие без потери качества. Подумайте о загрузке контента по требованию (ленивая загрузка), чтобы ускорить время загрузки страницы.
Структура и навигация
Структура сайта услуг должна быть простой и интуитивно понятной на мобильном устройстве. Используйте ясные заголовки, параграфы и маркированные списки, чтобы организовать контент. Обеспечьте быстрый доступ к главной странице и основным разделам через гамбургер меню или другие мобильные навигационные элементы.
Используйте ссылки и кнопки с достаточным размером и отступами для удобного нажатия пальцами. Избегайте слишком близко расположенных элементов интерфейса, чтобы предотвратить случайные нажатия.
Адаптивный дизайн

Важно, чтобы дизайн сайта услуг был адаптивным и корректно отображался на различных мобильных устройствах. Убедитесь, что текст и изображения не обрезаются или искажаются на экране мобильного устройства. Оптимизируйте шрифты для читаемости, используя достаточный размер и промежутки между символами.
- Проверьте, что никакие элементы интерфейса не перекрываются и не переполняют экран.
- Убедитесь, что кнопки и формы удобно взаимодействуются на сенсорном экране.
- Используйте форматирование и стилизацию для наглядного отображения важных данных и цифр.
Мобильное SEO: важность правильной структуры и мета-тегирования
Мобильное SEO играет ключевую роль в оптимизации сайта для мобильных устройств. Однако, чтобы получить максимальный эффект, необходимо обратить внимание не только на контент и скорость загрузки, но и на правильную структуру страниц и мета-тегирование.
Грамотно организованная структура сайта позволяет поисковым системам эффективно индексировать и категоризировать контент, что положительно влияет на его ранжирование. Важно продумать иерархию страниц, использовать четкую навигацию и достаточное количество внутренних ссылок. Это поможет мобильным пользователям быстро и легко находить нужную информацию.
Мета-теги также играют важную роль в мобильном SEO. Они предоставляют поисковым системам дополнительную информацию о содержимом страницы. Наиболее важные мета-теги для мобильных страниц — это title, description и keywords. Они должны быть уникальными и содержать ключевые слова, отражающие тематику страницы.
Другие важные аспекты мобильного SEO
- Оптимизация изображений: уменьшение размеров файлов и использование атрибута alt;
- Адаптивный дизайн: сайт должен корректно отображаться на разных устройствах;
- Внешние ссылки: качественные и релевантные ссылки с других сайтов помогают повысить рейтинг;
- Социальные сигналы: активность в социальных сетях создает доверие у поисковых систем;
- Скорость загрузки: оптимизация кода, минимизация запросов и использование кэширования помогут ускорить загрузку страниц.
В целом, мобильное SEO является неотъемлемой частью успешной оптимизации сайта для мобильных устройств. Правильная структура и мета-тегирование в сочетании с другими аспектами мобильного SEO помогут улучшить позиции сайта в поисковых системах и обеспечить более удобное и быстрое пользовательское взаимодействие.
Тестирование и отладка мобильной версии сайта услуг

При тестировании мобильной версии сайта услуг следует проверить следующие аспекты:
- Отображение и компоновка страницы на разных размерах экрана;
- Функциональность интерфейса и доступность всех элементов управления;
- Корректность работы различных скриптов, анимаций и эффектов;
- Скорость загрузки страниц и реакции на пользовательские действия;
- Совместимость с разными браузерами и операционными системами;
- Тестирование на мобильных устройствах, смартфонах и планшетах с разными ОС;
- Проверка адаптивности и отзывчивости дизайна;
- Проверка SEO-оптимизации и мета-тегов.
При обнаружении ошибок и неполадок в работе мобильной версии сайта услуг необходимо провести отладку и исправить их. Данный процесс требует аккуратности и тщательности, поскольку ошибки, возникающие на мобильных устройствах, могут оказать значительное отрицательное влияние на взаимодействие пользователей с сайтом.
Тестирование и отладка мобильной версии сайта услуг являются важными этапами, которые помогут создать удобный и функциональный веб-ресурс. Проведение тестирования на разных устройствах и операционных системах позволит убедиться в корректной работе мобильного сайта и предоставить пользователям качественный опыт использования услуг.
