
В мире сегодня сайты играют ключевую роль в бизнесе, маркетинге и коммуникации. Они являются лицом компании и первым впечатлением, которое пользователь получает о бренде или товаре. Поэтому важно создать дизайн сайта, который будет привлекать, информировать и удерживать пользователей.
Существует множество факторов, которые влияют на дизайн сайта, но мы выделили 7 обязательных элементов, которые помогут вам создать лучший дизайн:
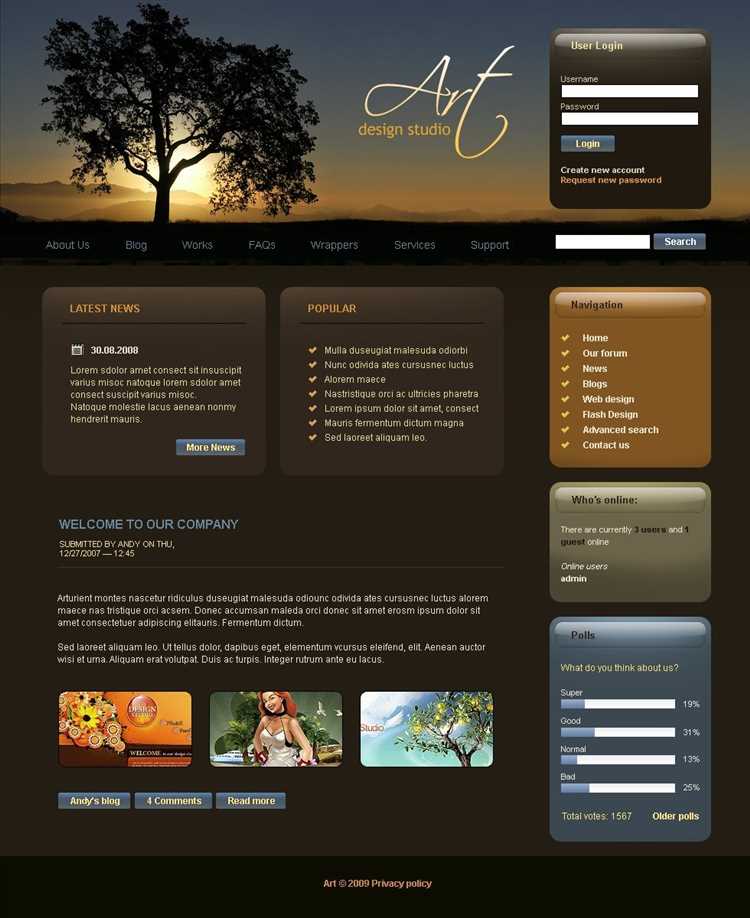
1. Визуальная привлекательность: Визуальный аспект сайта играет ключевую роль в том, насколько привлекательным он будет для пользователей. Используйте яркие и привлекательные цвета, интересные шрифты и качественные изображения.
2. Четкая структура и навигация: Структура сайта должна быть легкой для понимания и навигации. Разделите информацию на категории, используйте ярлыки, меню и подписи, чтобы помочь пользователям найти нужную им информацию.
3. Адаптивность под разные устройства: В наше время люди используют различные устройства для доступа в Интернет: компьютеры, смартфоны, планшеты. Запрограммируйте ваш сайт так, чтобы он был адаптивным и корректно отображался на всех устройствах.
4. Высокая скорость загрузки: Никто не хочет ждать, пока сайт загрузится. Убедитесь, что ваш сайт имеет высокую скорость загрузки, чтобы пользователи не уходили из-за медленной работы.
5. Привлекательные и удобочитаемые тексты: Используйте простой и понятный язык в текстах на вашем сайте. Разделите информацию на абзацы и добавьте заголовки, чтобы помочь пользователям быстро сканировать информацию.
6. Легкость использования: Сделайте ваш сайт интуитивно понятным и легким для использования. Упростите процесс заказа, добавьте кнопки «купить» или «связаться с нами» на видном месте.
7. Продуманная типографика: Выберите шрифты, которые хорошо читаются на экране и сочетаются с общим стилем сайта. Используйте разные размеры и стили шрифтов для создания иерархии и выделения важной информации.
Следование этим 7 элементам поможет вам создать сайт с лучшим дизайном, который будет привлекать и удерживать пользователей, а также повышать конверсию и доходность вашего бизнеса.
Как создать лучший дизайн сайта: 7 обязательных элементов

Дизайн веб-сайта играет важную роль в привлечении посетителей и создании удобного пользовательского опыта. Для разработки современного и эффективного дизайна сайта следует учесть несколько обязательных элементов.
1. Четкое и логичное меню навигации: Навигация является ключевым элементом веб-сайта, поэтому важно создать меню, которое будет легко понятым и интуитивно понятным для пользователей. Оно должно быть легко доступным и содержать все основные разделы и страницы сайта.
2. Респонсивный дизайн: Для того чтобы сайт хорошо отображался на разных устройствах и экранах, необходимо использовать респонсивный дизайн. Это позволит сайту адаптироваться к размеру экрана и обеспечить лучший пользовательский опыт.
3. Привлекательные цвета и шрифты: Выбор цветовой гаммы и шрифтов имеет огромное значение для визуальной привлекательности сайта. Следует выбирать цвета, которые будут соответствовать тематике и целям сайта, а также шрифты, которые будут читабельными и гармонично сочетаться с остальными элементами дизайна.
4. Качественные и релевантные изображения: Изображения играют важную роль в визуальном восприятии сайта. Они должны быть качественными, релевантными и соответствовать тематике контента сайта. Используйте изображения, которые помогут передать информацию и привлечь внимание пользователей.
5. Хорошая типографика: Выбор подходящего шрифта и его правильное использование важны для установления нужного настроения и удобочитаемости текста на сайте.
6. Удобство использования: Важно обеспечить удобство использования сайта, чтобы пользователи могли легко найти и получить нужную информацию. Расположение элементов, размеры кнопок и другие интерактивные элементы должны быть удобными для пользователей.
7. Быстрая загрузка: Оптимизация сайта для быстрой загрузки — важный фактор, который будет сказываться на его успехе. Чем быстрее загружается сайт, тем лучше для пользователей и поисковых систем.
Заголовок это ключевой элемент
Чтобы сделать заголовок уникальным и запоминающимся, важно использовать сочетание эстетических элементов и правильно подобранных слов. Это может быть использование яркого цвета, интересного шрифта или уникального логотипа. Также, заголовок должен быть ясным и понятным, чтобы посетитель мог быстро понять, что ожидать от сайта.
Размер и расположение заголовка
Размер и расположение заголовка на странице также важны для создания привлекательного дизайна. Заголовок должен быть достаточно крупным, чтобы привлекать внимание, но не слишком большим, чтобы не занимать слишком много места на странице. Расположение заголовка также важно. Он должен быть размещен на видном месте, например, вверху страницы или спереди и центрально на шапке сайта.
Цвет и шрифт влияют на впечатление
Цветовая палитра сайта может вызывать разные ассоциации и настроение у посетителей. Яркие и насыщенные цвета, такие как красный или оранжевый, могут привлечь внимание и вызвать чувство энергии и динамичности. Нежные и пастельные тона, например, голубой или розовый, могут вызывать ощущение спокойствия и расслабленности.
Также важно правильно подобрать шрифт для текстов на сайте. Шрифт должен быть читабельным и соответствовать общему стилю сайта. От выбора шрифта может зависеть восприятие текстовой информации. Например, шрифт с жирным начертанием может использоваться для выделения ключевых слов или заголовков, а курсивный шрифт может добавить нотку элегантности.
- Выбор цветовой палитры и шрифтов должен быть согласован и гармоничен, чтобы создать единый стиль сайта.
- Важно учитывать целевую аудиторию и контекст, в котором будет использоваться сайт, чтобы подобрать подходящие цвета и шрифты.
- Не стоит забывать о доступности и удобочитаемости текста. Шрифт должен быть достаточно крупным и читабельным для всех пользователей.
Использование правильной цветовой гаммы и шрифтов на сайте поможет создать приятное впечатление и повысить удобство его использования. При разработке дизайна необходимо учитывать влияние цвета и шрифта на эмоциональное восприятие пользователей и создавать уникальный и запоминающийся стиль.
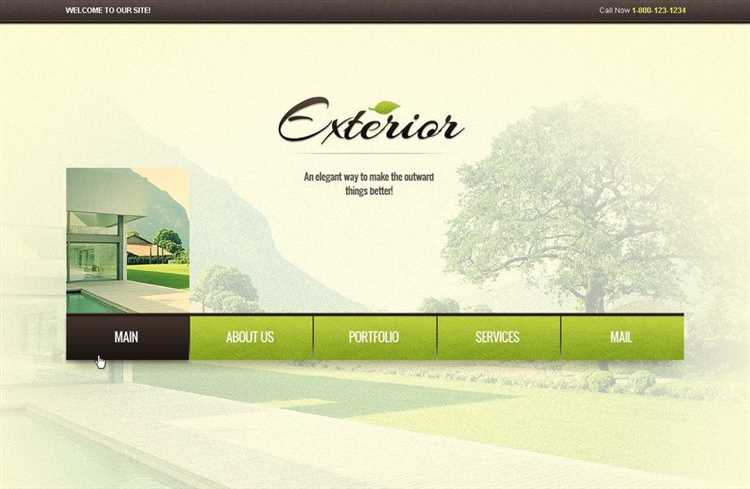
Использование пустого пространства для дыхания
Пустое пространство можно использовать для разделения различных блоков информации, что помогает упростить восприятие контента. Например, простые отступы между заголовками и текстом или между разделами информации позволяют пользователю лучше понять структуру страницы и быстрее найти нужную ему информацию.
Пустое пространство также помогает предотвратить чувство перегруженности и избыточности на странице. Если все элементы размещены слишком близко друг к другу, это может создать впечатление, что страница забита информацией и вызвать у пользователя чувство дискомфорта.
Композиция, основанная на использовании пустого пространства, позволяет пользователю сосредоточиться на наиболее важных элементах сайта. Отдыхая глазам от избытка информации, пользователь сможет комфортно взаимодействовать с контентом, легко освоиться на странице и совершать необходимые действия.
Итак, использование пустого пространства является неотъемлемой частью успешного дизайна сайта. Оно помогает создать гармоничный и привлекательный интерфейс, который обеспечивает удобство использования и позитивное восприятие пользователем.
Преимущества использования пустого пространства:
- Улучшает восприятие информации.
- Помогает разделить блоки контента.
- Предотвращает чувство перегруженности.
- Помогает пользователю сфокусироваться на важном.
- Обеспечивает комфортное взаимодействие с контентом.
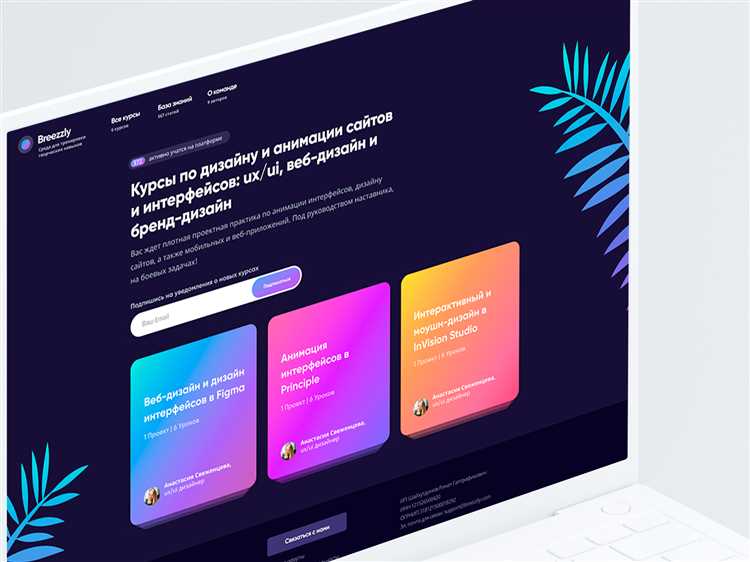
Изображения и иллюстрации придают стиль и выделяются

Изображения и иллюстрации могут быть использованы для подчеркивания иллюстративной информации, передачи эмоции или просто для создания эстетического впечатления. Кроме того, они могут служить визуальными элементами навигации, помогая пользователям быстро и легко ориентироваться на сайте.
Интересные и привлекательные изображения создают уникальную атмосферу и позволяют отобразить особенности вашего бренда или продукта. Они также могут помочь выделиться среди конкурентов и создать запоминающийся образ вашего сайта.
При выборе изображений и иллюстраций для вашего сайта следует помнить о нескольких важных аспектах. Во-первых, изображения должны быть высокого разрешения и качества, чтобы они выглядели четко и профессионально. Во-вторых, они должны быть связаны с содержанием страницы и поддерживать ее тему. В-третьих, не стоит злоупотреблять изображениями и иллюстрациями, чтобы избежать перегрузки страницы.
Выбирая изображения и иллюстрации для вашего сайта, не забывайте о их адаптивности. Они должны выглядеть привлекательно на всех устройствах, включая мобильные телефоны и планшеты. Для этого можно использовать адаптивные изображения или использовать различные версии изображений для разных устройств.
В целом, изображения и иллюстрации — это мощный инструмент для создания привлекательного дизайна сайта. Они помогают визуально передать информацию, привлечь внимание посетителей и создать уникальный образ бренда или продукта.
Отзывчивый дизайн необходим для мобильных устройств
С увеличением количества пользователей мобильных устройств, необходимость в создании отзывчивого дизайна становится все более актуальной. Отзывчивый дизайн сайта позволяет адаптировать его под различные размеры экранов и устройства, обеспечивая удобный просмотр и навигацию для мобильных пользователей.
Мобильные пользователи часто просматривают сайты на маленьких экранах с ограниченными возможностями ввода, поэтому важно обеспечить им удобный доступ к информации и функционалу сайта. Отзывчивый дизайн позволяет автоматически изменять расположение и размер элементов на странице, чтобы они лучше соответствовали размерам экрана устройства пользователя.
Основные преимущества отзывчивого дизайна для мобильных устройств:
- Улучшенная пользовательская экспериенция;
- Более высокая конверсия и удержание пользователей;
- Улучшение позиций в поисковых системах;
- Оптимизация времени загрузки страницы;
- Удобство для пользователей с ограниченной мобильной связью;
- Лучшая доступность и удобный просмотр в любое время и место.
Отзывчивый дизайн интернет-сайта является неотъемлемым элементом в создании лучшего дизайна, особенно учитывая активное использование мобильных устройств. Пользователи ценят комфортность и удобство, поэтому отзывчивый дизайн помогает создать лояльные и довольные клиенты.
