
Код на сайте – это набор инструкций, который определяет поведение и внешний вид веб-страницы. Вставка кода на сайт – это неотъемлемая часть процесса создания и разработки веб-страницы. Это позволяет добавлять функциональность, стиль и другие элементы, которые делают ваш сайт уникальным и привлекательным.
SEO – это сокращение от Search Engine Optimization, то есть оптимизация для поисковых систем. Вставка кода на сайте имеет большое значение для SEO оптимизации. Корректное размещение кода позволяет поисковым системам без проблем индексировать ваш сайт и правильно отображать его в выдаче.
В данной статье мы рассмотрим, как и куда вставлять код на сайте, чтобы достичь наилучшего результата. Мы рассмотрим несколько основных мест, где вам может потребоваться вставить код на вашем сайте, такие как: заголовок страницы, теги head и body, а также места, где можно добавить аналитику, рекламу и другие сторонние скрипты.
Вставка кода на сайт
Код имеет важное значение при разработке и оптимизации веб-сайтов. Вставка кода на сайт позволяет добавить функциональность и стиль, а также улучшить оптимизацию для поисковых систем.
Существует несколько способов вставки кода на сайт. Один из наиболее распространенных способов — внедрение кода в HTML-шаблон сайта. В данном случае, необходимо разместить код между тегами <head> и </head> или <body> и </body>.
Очень важно правильно структурировать код, чтобы он был читабелен и понятен, как для разработчиков, так и для поисковых систем. Для этого рекомендуется использовать отступы и комментарии.
Пример вставки кода на сайт
Внедрение скрипта Google Analytics:
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-X');
</script>
Помимо внедрения скриптов, можно также вставлять стили CSS, коды отслеживания и счетчики, а также другие виды кода, необходимые для функциональности сайта.
Но перед вставкой кода рекомендуется резервировать файлы, чтобы в случае ошибки или проблемы можно было легко вернуться к прежнему состоянию сайта. Кроме того, необходимо использовать только проверенные и надежные куски кода, чтобы избежать уязвимостей или снижения производительности сайта.
Зачем вставлять код?
Одной из основных причин вставки кода на сайт является создание дизайна. С помощью кода можно задавать цвета, шрифты, размеры и расположение элементов страницы. Код также позволяет создавать анимацию, переходы и другие эффекты, которые делают сайт привлекательным и уникальным.
Вторая важная причина вставки кода – функциональность сайта. Код позволяет добавлять формы обратной связи, кнопки «Поделиться» в социальных сетях, слайдеры, видео и многое другое. Эти элементы делают сайт удобным и интересным для посетителей, а также помогают взаимодействовать с аудиторией.
Третья причина вставки кода – оптимизация сайта для поисковых систем. Специальные мета-теги, микроразметка, а также правильный кодирование и структурирование страницы помогают поисковым системам лучше понимать содержимое сайта и улучшают его видимость в поисковой выдаче. Вставка кода также позволяет подключать аналитические и рекламные инструменты для отслеживания и анализа деятельности сайта.
- Создание дизайна
- Добавление функциональности
- Оптимизация для поисковых систем
Где можно вставлять код?
На сайте существует несколько мест, где можно разместить код. Выбор места вставки зависит от назначения кода и его целей. Рассмотрим некоторые из них:
- Шапка сайта: Одной из возможностей является вставка кода в шапку сайта. Это место, где обычно размещаются глобальные элементы, такие как логотип, навигационное меню и ссылки на социальные сети. Вставка кода в шапку сайта позволяет создавать дополнительные функциональные элементы и дополнять существующий дизайн.
- Футер: Футер – это нижняя часть сайта, куда обычно вставляют информацию о копирайте, ссылки на политику конфиденциальности и контактную информацию. Вставка кода в футер позволяет добавить дополнительные элементы, такие как кнопки «поделиться» в социальных сетях или счётчики посещаемости.
- Страницы товаров: Если у вас интернет-магазин, то вставка кода на страницы товаров может быть полезной для добавления кнопок «купить», модальных окон с дополнительной информацией и других элементов, которые могут повысить конверсию.
Важно помнить, что при вставке кода необходимо следить за его качеством и целостностью. Также рекомендуется делать резервные копии сайта перед внесением изменений в код. Это поможет избежать потери данных и проблем с работой сайта.
Как вставить код на сайт?
Первым шагом является выбор места для вставки кода на странице. Обычно веб-разработчики размещают код в разделе head страницы или перед закрывающим тегом body. Вставка кода в раздел head рекомендуется, если код содержит информацию о метаданных страницы или подключает внешние стили или скрипты.
Для вставки кода в раздел head нужно использовать тег <script> и указать атрибут type=»text/javascript». Затем внутри тега <script> вставить необходимый код, например:
- «`«`
Если же необходимо вставить код перед закрывающим тегом body, веб-разработчики используют тег <script> и указывают атрибут src, который содержит путь к внешнему файлу с кодом:
- «`«`
Такой способ вставки кода используется, когда необходимо подключить внешний JavaScript файл к странице. При этом весь код содержится в отдельном файле и легко редактируется.
Вставка кода на сайт — это важная задача при разработке сайтов. Правильно размещенный код позволяет добавить дополнительные функции и оптимизировать работу страницы.
Виды кода для вставки
На сайтах существует множество видов кода, которые могут быть вставлены для различных целей. Каждый вид кода имеет свою функцию и может быть использован для достижения определенных результатов.
HTML-код является основным языком разметки веб-страниц и используется для создания структуры и визуального представления содержимого сайта. С помощью HTML-кода можно определить заголовки и параграфы, создать ссылки, списки и таблицы.
JavaScript-код
JavaScript-код используется для добавления динамического поведения к веб-странице. С помощью JavaScript можно создавать интерактивные элементы, такие как выпадающие меню, слайдеры, формы обратной связи и т.д. Он позволяет добавить функциональность на стороне клиента и делает сайт более привлекательным и удобным для пользователя.
CSS-код
С помощью CSS-кода можно определить внешний вид элементов веб-страницы. Он используется для задания стилей, цветов, шрифтов, размеров и расположения элементов. CSS позволяет улучшить внешний вид сайта, сделать его более привлекательным и современным.
PHP-код используется для создания динамических веб-страниц. Он позволяет обрабатывать данные, отправленные пользователем, и формировать динамический контент страницы. PHP-код может быть использован для создания форм авторизации, отправки электронной почты, работы с базами данных и многих других функций.
Расширенные метаданные (описываемые с помощью кода JSON-LD) используются для добавления дополнительной информации о веб-странице, которая помогает поисковым системам лучше понять ее контекст и содержание. Метаданные можно использовать для определения типа страницы (статья, продукт, событие и т.д.), автора, даты публикации, ключевых слов и других важных атрибутов.
- Видео-коды позволяют вставлять видео с таких популярных платформ, как YouTube или Vimeo, на страницы сайта. Это делает контент более интересным и увлекательным для пользователей, а также может положительно сказаться на позициях сайта в поисковой выдаче.
- Аудио-коды используются для вставки аудиофайлов на веб-страницы. Они позволяют добавить фоновую музыку, записи интервью, подкасты и другие аудиоматериалы, что делает сайт более привлекательным и информативным.
- Отслеживание кодов (например, Google Analytics) используются для анализа посещаемости сайта и поведения пользователей. С их помощью можно узнать, сколько посетителей зашло на сайт, откуда они пришли, какие страницы они просмотрели и многое другое. Эта информация позволяет сделать сайт более эффективным и удобным для пользователей.
Примеры вставки кода на сайт
В этом разделе предоставлены примеры конкретных случаев, когда требуется вставить код на сайт. Ниже приведены наиболее популярные способы вставки кода на сайт с объяснениями.
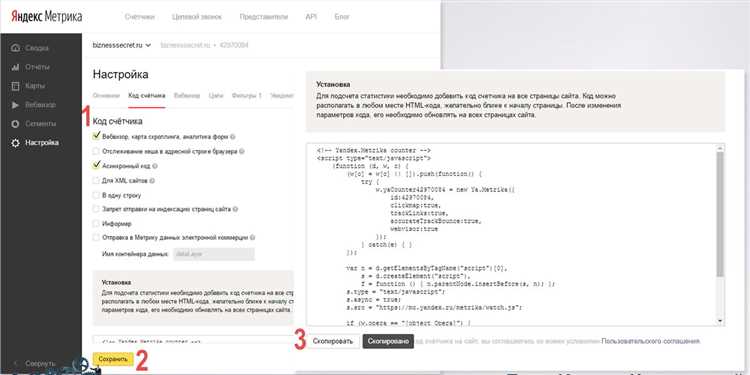
1. Вставка счетчика посещений
Для отслеживания посещаемости вашего сайта, вы можете вставить счетчик посещений, например, от Яндекс.Метрики или Google Analytics. Для этого вам необходимо получить код счетчика от выбранного сервиса, а затем вставить его на каждой странице вашего сайта перед закрывающим тегом </head>.
2. Вставка скриптов для интерактивности
Размещение интерактивных элементов на вашем сайте может потребовать вставки специальных скриптов. Например, для создания слайдера, формы обратной связи или всплывающего окна. Вставку скриптов рекомендуется осуществлять перед закрывающим тегом </body>. Это позволит загрузить основную часть вашего сайта перед выполнением скриптов.
3. Вставка кода социальных кнопок
Добавление социальных кнопок на ваш сайт может помочь в распространении вашего контента в социальных сетях. Код кнопок обычно предоставляется социальными сетями и требует вставки на нужные страницы вашего сайта. Обычно кнопки размещаются перед закрывающим тегом </body>.
4. Вставка кода рекламы
Если вы хотите включить рекламу на вашем сайте, вам необходимо вставить код рекламного баннера от выбранной рекламной сети или рекламодателя. Код рекламы обычно предоставляется рекламодателем и может быть вставлен на нужные страницы вашего сайта в желаемых местах.
Итог
Вставка кода на сайт необходима для реализации различных функциональных элементов или для подключения сторонних сервисов. Целевая точка вставки зависит от конкретной задачи и требований сервиса, но обычно код вставляется перед закрывающим тегом </head> или перед закрывающим тегом </body>. Важно следить за правильным размещением кода, чтобы он был работоспособен и не нарушал работу остального сайта.
